こんにちは。このブログの管理人です。今回はファビコンについての話です。
当サイトも含めこの世の大半のサイトにはファビコンがついています。


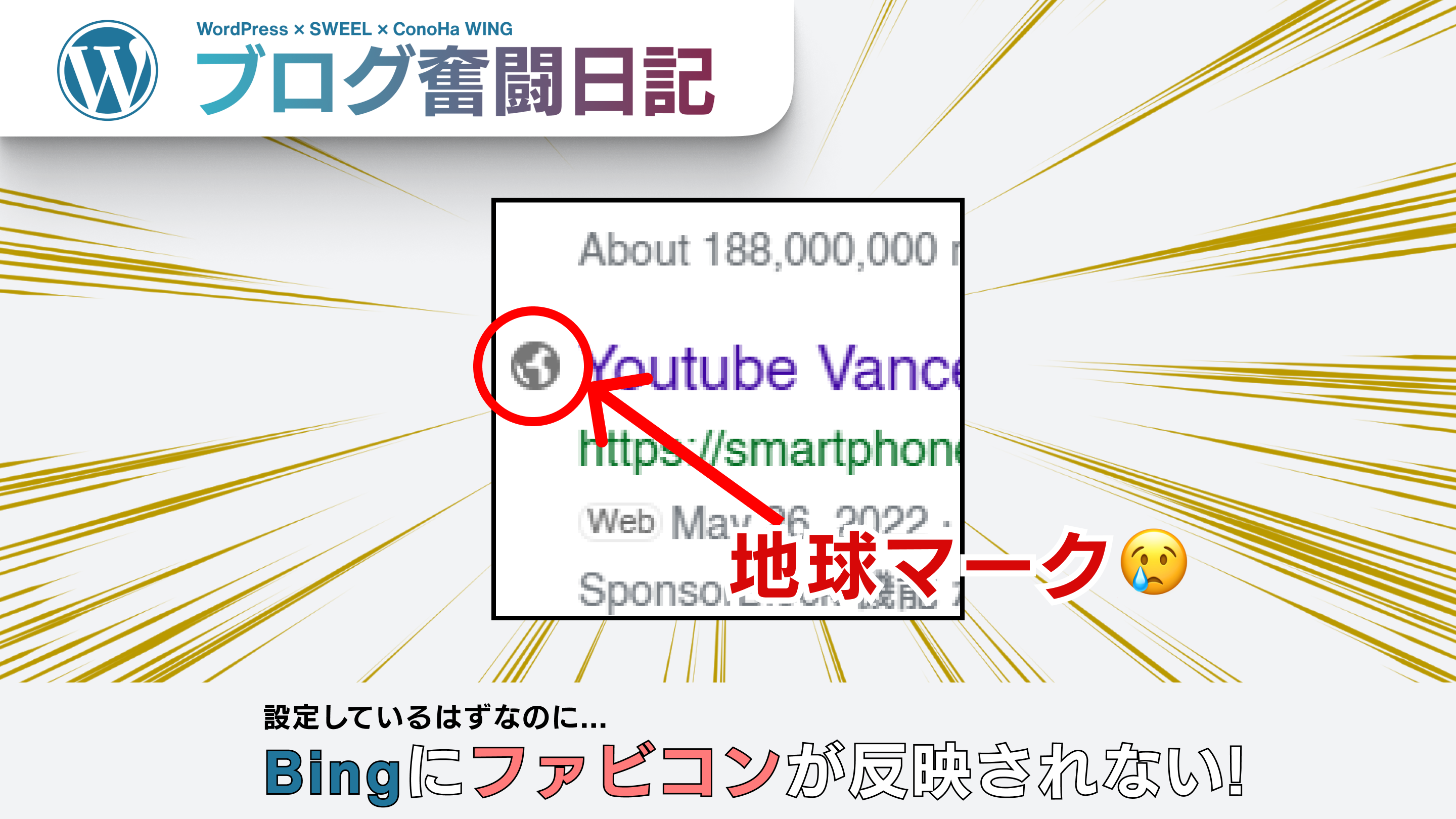
ファビコンがあることによってサイトを識別することができます。しかし、当サイトのファビコンは設定が悪いのかBingで表示されません。地球儀マークのサイトって開きたくないですよね。設定がしっかり行き届いていない整備不良のサイト(事実)だという悪印象を与えてしまいます。そのためファビコンをしっかり表示させたいのです。
ネットを検索してみるとBingファビコンが表示されないということはよくあるそうで、対応が大変に見えます。そこで今回は私が試行錯誤して見つけた解決方法(だと思われるもの)をご紹介します。もしかしたらこのサイトだけに言えることかもしれませんが、汎用性は高いので困っている方はぜひ試してみてください。
今設定しているファビコンを消す
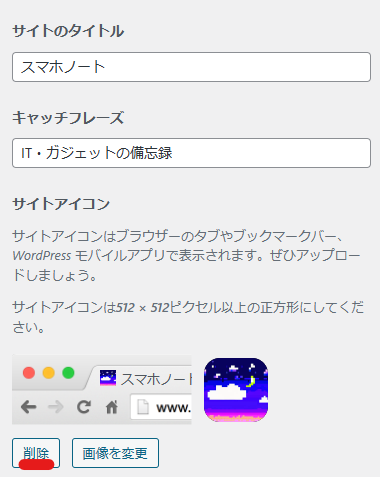
まずはテーマで設定しているファビコンを消しましょう。カスタマイズ→WordPress設定→サイト基本情報の「削除」ボタンを押してください。

これで、WordPress標準のファビコンになるはずです。
ファビコンを作る
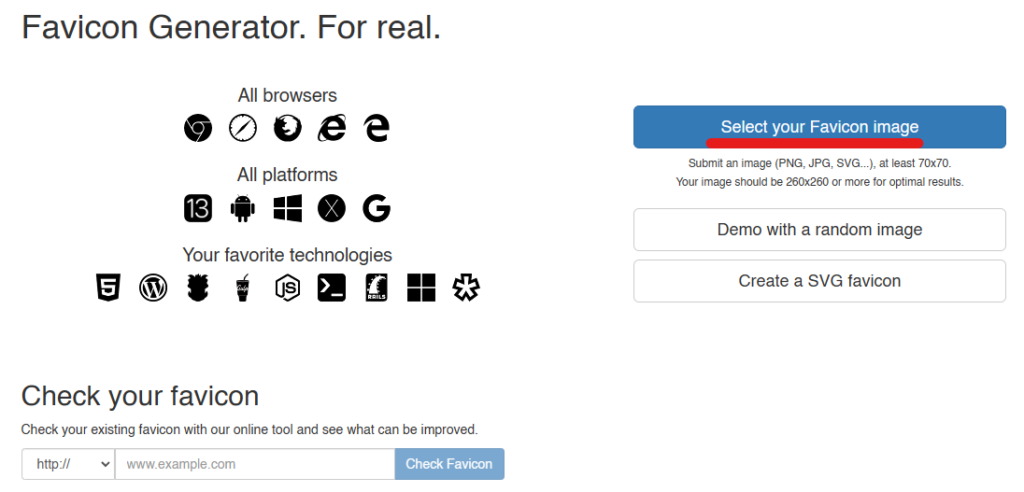
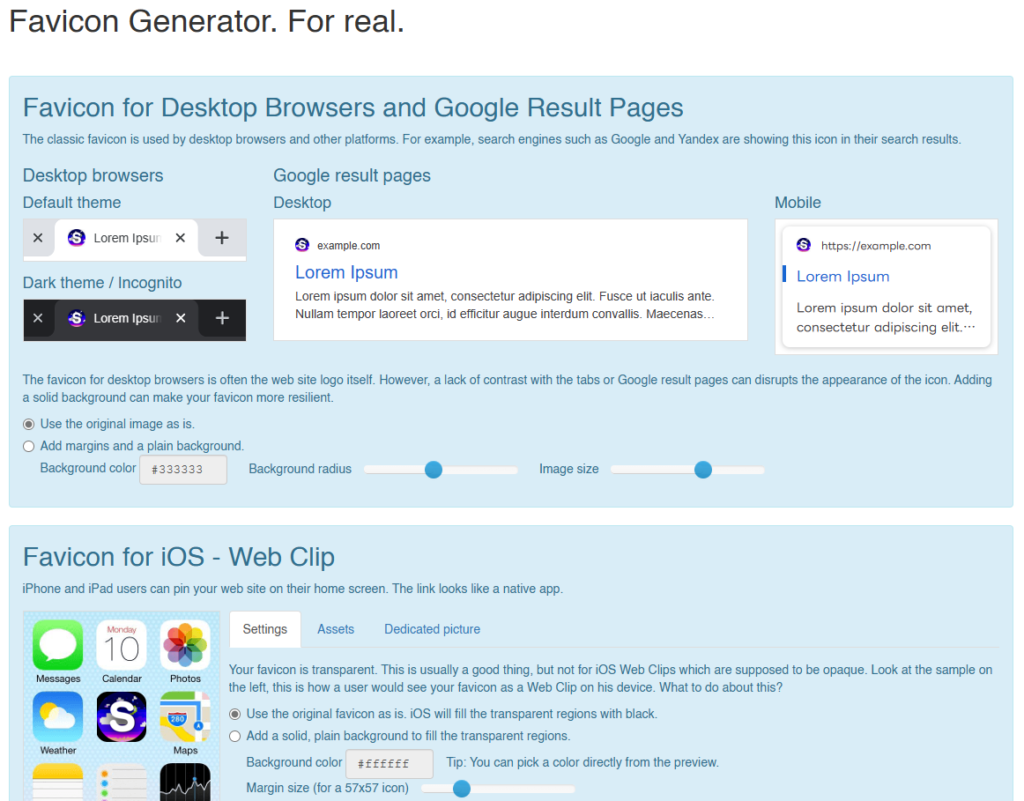
次に、ファビコンのファイルセットを手動で作成します。おすすめのサイトはFavicon Generatorです。

「Select your Favicon image」ボタンを押してファビコンの画像をアップロードすると自動で処理が始まり、ファビコンが生成されます。今回は新しいアイコンを作りました。

figmaとFontworksのスーラを使いました。余談ですが、FontworksのLETSは導入するだけで見た目がよくなるのでおすすめです。
処理が完了するとファビコンのプレビューのようなものが現れます。「デザイン合わないな」と踏みとどまることができるよい機能ですね。

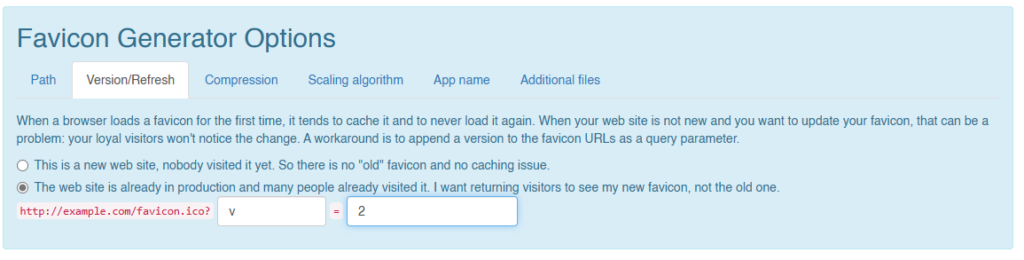
下にスクロールすると「Favicon Generator Options」が出てきます。ここの「Version/Refresh」のところで下のトグルを選び、v=2やv=3などと指定すると訪問者のファビコンを更新することができます。すでにファビコンが適用されていてアクセスがあるようなサイトはこちらの設定をすることをお勧めします。

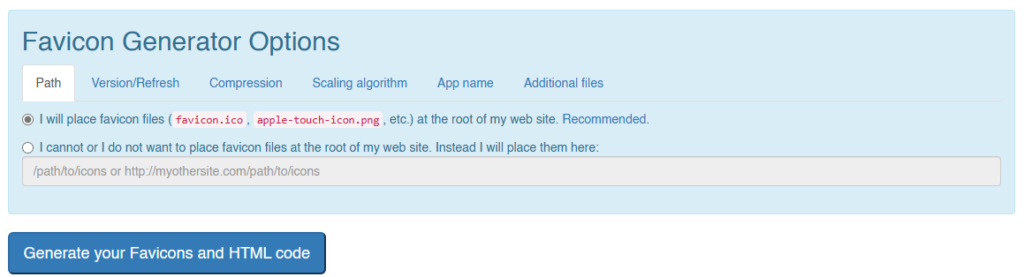
その設定が終わったら「Generate your Favicons and HTML code」を押します。

画面が遷移したからしばらくするとFaviconがダウンロードできるようになるのでダウンロードします。

ダウンロードしたzipファイルの中身はこのようになっています。この中身をそのままサーバーのルートディレクトリに設置しましょう。


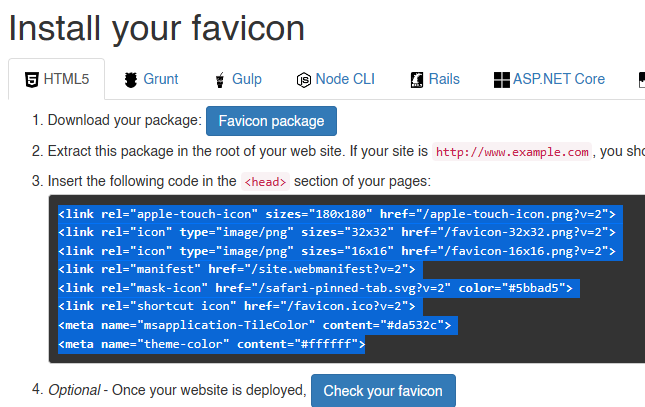
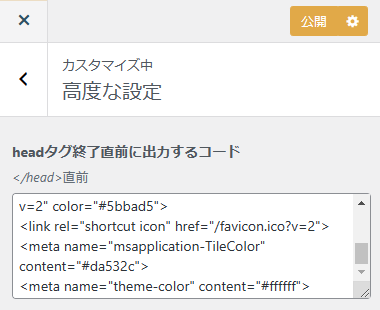
そのあと、出力されたHTMLコードをカスタマイズ→高度な設定にある「headタグ終了直前に出力するコード」に張り付けます。


これで設定は完了です。一回開いてみましょう。

Edgeではしっかり認識されていますね。スマホはどうでしょうか。

しっかり表示されていますね。
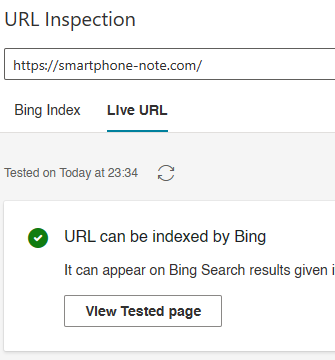
あとはラスボス、Bingのクローラーにファビコンを見つけてもらうだけです。Bing Webmaster Toolsを開いて「Inspect」を押しましょう。


クロールできたみたいです。それでは、検索結果はどうなっているでしょうか..!!!

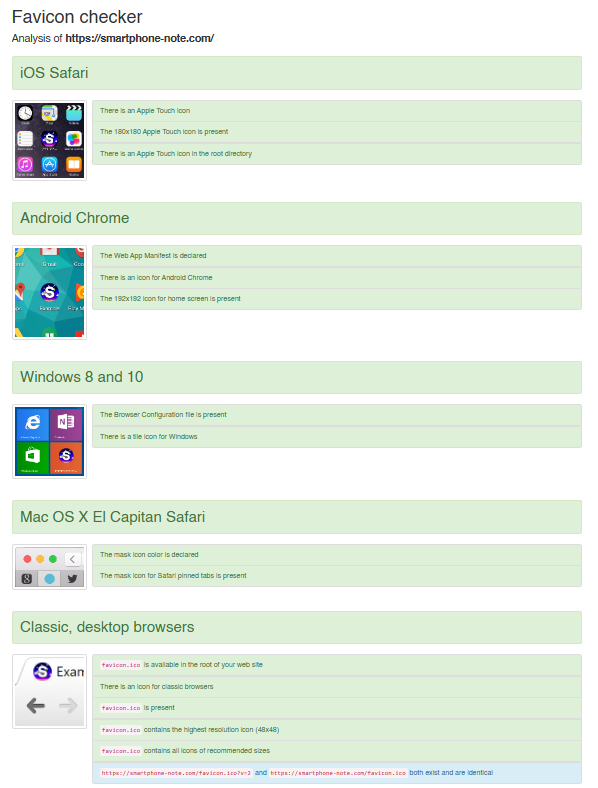
反映にはまだまだ時間がかかりそうです….😢。ただ、Favicon Checkerの検証はすべて通過できたので気が付いた時に反映されているはずです。気長に待ちます…。最後まで見ていただきありがとうございました。













コメント
コメント一覧 (1件)
こんばんは。
私も全く同じで、Bingの検索画面上でファビコンが表示されないので、解決策を探してこのサイトにたどり着きました。
GoogleやYahoo!ではちゃんと表示されるのに、不思議ですよね。
さっそく試してみます~