2022年にリリースされたChatGPTは今ではほとんどの人が知っていると思います。AIがまるで人が書いたような文章を自動生成している様子にたくさんの人が驚かされたでしょう。私もたまにChatGPTに質問をしています。ただ、すこーし設定が物足りないんですよね…。

ChatGPTのAI側のアイコンは変えることができないようになっています。これだとただのAIとチャットしている虚しい人です。何とかしてこのアイコンを変えてしまいたい。そこで今回はChatGPTのAI側のアイコンを変える方法を紹介します。
なお、今回の記事はナポリタン寿司さんの記事を参考に内容を拡張したものになります。

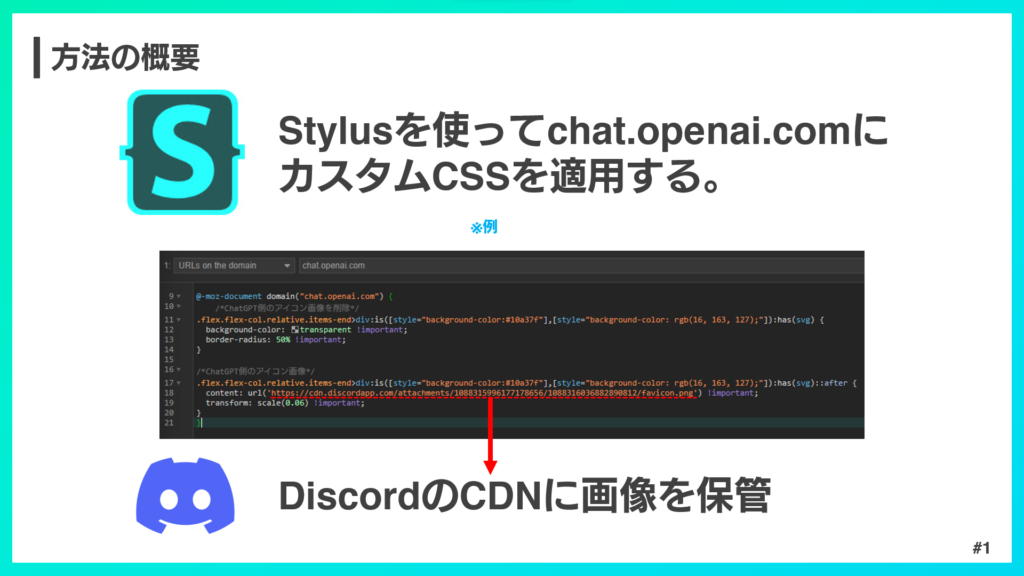
方法の概要
方法としてはChatGPTのサイトに新たなCSSを適用するだけです。

CSSを適用する際に画像データをDiscordのCDNに保存することでどの環境でも同じアイコンが利用できるようになります。
StylusでCSSを適用
まず、Stylusを導入します。Chrome Webストアから導入することもできますし、Firefoxでも導入できます。
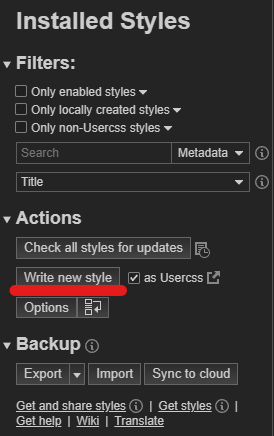
次に、拡張機能のアイコンをクリックして設定画面を開きます。

Actionsの中にあるWrite new styleを押して新しいスタイルを作成します。

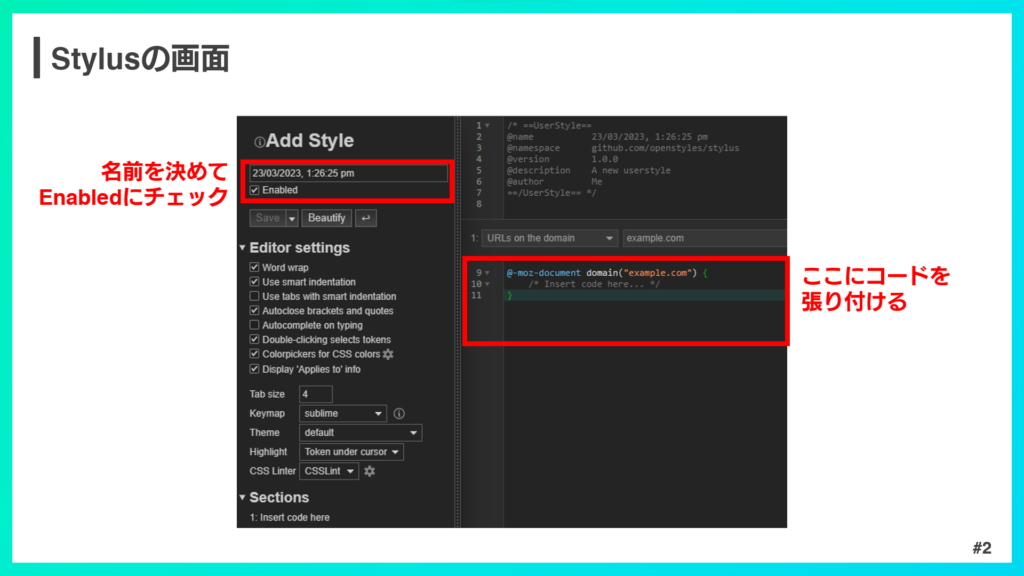
するとこのような画面が出てくるので名前を決めた後に一回以下のコードを貼り付けて動作を試してみましょう。
@-moz-document domain("chat.openai.com") {
/*ChatGPT側のアイコン画像を削除*/
.flex.flex-col.relative.items-end>div:is([style="background-color:#10a37f"],[style="background-color: rgb(16, 163, 127);"]):has(svg) {
background-color: transparent !important;
border-radius: 50% !important;
}
/*ChatGPT側のアイコン画像*/
.flex.flex-col.relative.items-end>div:is([style="background-color:#10a37f"],[style="background-color: rgb(16, 163, 127);"]):has(svg)::after {
content: url('https://smartphone-note.com/favicon.png') !important;
transform: scale(.06) !important;
}
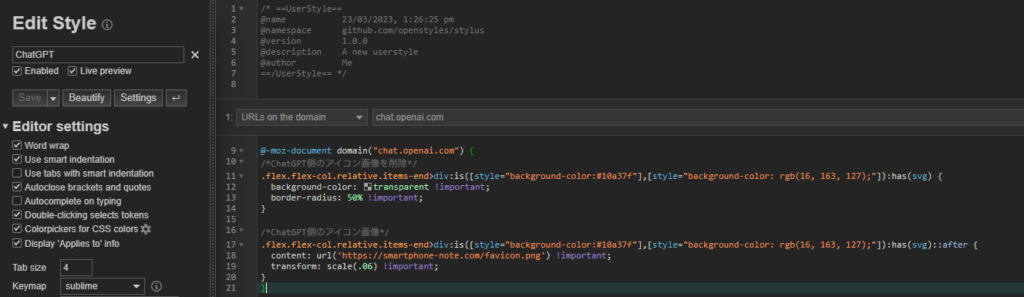
}うまくCSSが適用されていればStylusの画面はこのようになって…

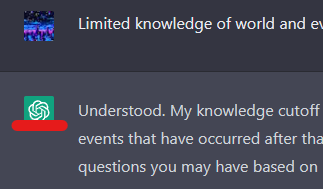
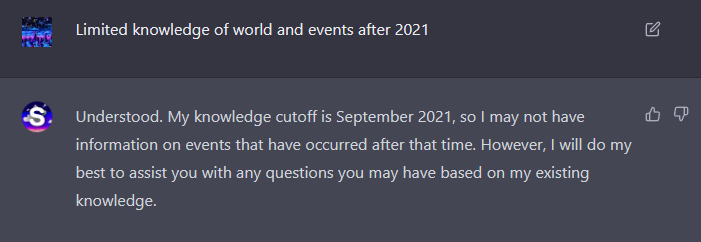
ChatGPTの画面はこのようになるはずです。

しかし、CSSで適用するときは必ず画像直リンクが必要になります。私はConoHaのレンタルサーバーを利用しているため簡単にリンクを作ることができましたが、ほとんどの人がレンタルサーバーを持っていないと思います。
Discordでアイコンにしたい画像を投稿して直リンクにする
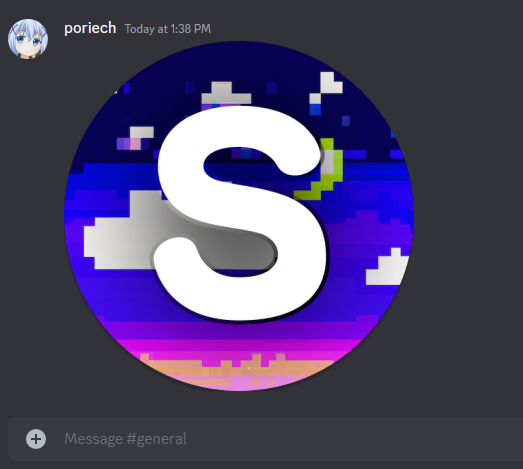
そこで使うのがDiscordです。適当なところにアイコンとして使いたい画像を投稿しましょう。

そして、画像をクリックして左下に出てくる「Open in Browser」をクリックします。

そのあと、開いた画像のリンクをコピーします。

CSSの中にある「content: url(‘https://ーーーー」のところに張り付けます。

こうすることでコードを共有するだけでChatGPTのアイコンのスタイルをいろいろな人々に使ってもらうことができるようになります。
@-moz-document domain("chat.openai.com") {
/*ChatGPT側のアイコン画像を削除*/
.flex.flex-col.relative.items-end>div:is([style="background-color:#10a37f"],[style="background-color: rgb(16, 163, 127);"]):has(svg) {
background-color: transparent !important;
border-radius: 50% !important;
}
/*ChatGPT側のアイコン画像*/
.flex.flex-col.relative.items-end>div:is([style="background-color:#10a37f"],[style="background-color: rgb(16, 163, 127);"]):has(svg)::after {
content: url('https://cdn.discordapp.com/attachments/1088315996177178656/1088320731714166864/favicon.png') !important;
transform: scale(1) !important;
}
}ちなみに、サイズがとんでもないことになってしまった場合「transform: scale(値)」の値を調節することでサイズを調整できます。

transform: scale(0.06) !important;
ChatGPTのAI側アイコンを変えて楽しみましょう!最後まで見ていただきありがとうございました。










コメント