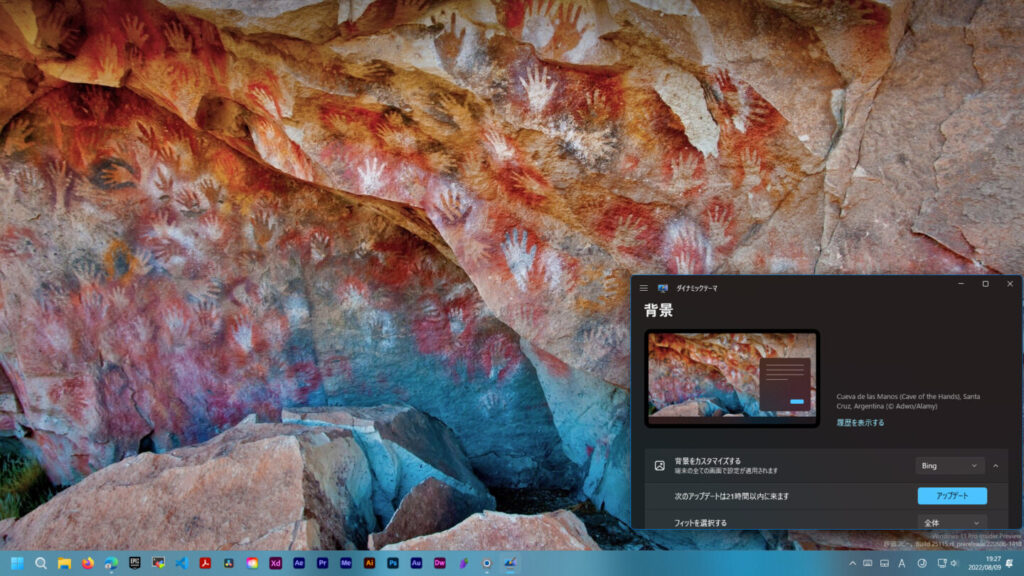
皆さんはパソコンにどのような背景を設定していますか。私はBingの画像を背景にしています。

しかし、少し寂しい気がします。そこで開発されたソフトがWallpaper Engineです。(※今回は詳しく紹介しません)たくさんの種類の中から自分が好きな背景を設定することができます。

とはいっても、「自分で背景を作りたい」という人もいるでしょう。一応時計や文字を加えることはできるのですがカスタマイズ性が乏しい上、基本動画を背景にすることになります。「もっと自分好みにカスタマイズできないか」と検索しているとそれにぴったりなソフトを発見しました。

「Lively Wallpaper」です。このソフトでは「動画(mp4,アニメーションGIFなど)」と「Webサイト」の2種類を背景に設定することができます。そこで1つ思いついたことがあります。
HTML/CSSなどを使ってアニメーションが付いたWebサイトをつくってそれを背景に設定すればいいじゃん!
ということで簡単な背景を自分で作っていこうと思います。
Lively Wallpaperのインストール
Lively WallpaperはMicrosoft Storeよりダウンロードできます。
https://www.microsoft.com/store/productId/9NTM2QC6QWS7
HTML/CSSで背景を自作
それでは実際に作成していきましょう。今回はこれらのアイコンがゆっくりと動いていく背景を作成しようと思います。

素材を用意
まず素材を用意します。今回はこのようにアイコンが斜めに並んでいる画像を用意しました。

HTMLを手書き
次にHTMLを手書きしていきます。bodyの背景を画像にしてアニメーションをループさせるだけなので簡単なお仕事です。
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, user-scalable=yes user-scalable=no">
<title>壁紙</title>
<style>
body {
margin: 0;
padding: 0;
background-color: rgb(235, 235, 235);
background-image: url(image/background.png);
background-size: 360px 360px; /* image size */
animation: bg 15s infinite linear;
overflow-x: hidden;
}
@keyframes bg {
0% {
background-position: 0 0;
}
100% {
background-position: 360px 360px;
}
}
#full{
height:100vh;
width:100vw;
backdrop-filter: blur(2px);
-webkit-backdrop-filter: blur(2px);
}
</style>
</head>
<body>
<div id="full">
</div>
</body>
</html>
「full」のbackdrop-filterでblur(2px)をかけて、background-positionをキーフレームでアニメーションさせただけです。簡単でしょ。

後はこれを背景に設定するだけです。



なんと!これだけで背景の自作ができてしまいました。こんなにあっさり完成するとは思ってもいませんでした。サンプルはGithubに乗せておきます。PorietBottle/Background-Sample (github.com)

Webサイトを背景にできるとなると夢が広がりますね⭐ 自分好みの壁紙を作って気分を上げていきましょう。最後までご覧いただきありがとうございました。













コメント